
Интересное решение для простой фотогалереи, в которой не используются java-скрипты – всё работает на простых трюках со стилями блоков (CSS).
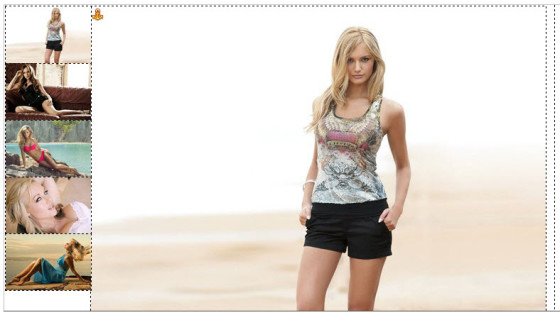
Простая галерея фотографий без Java-скриптов
В основе работы такой галереи лежит принцип замены изображения, которое показано в определенной части страницы. Здесь применяется небольшой трюк с анкором («якорем») в свойствах тега ссылки <a>.
Собственно галерея состоит из двух блоков: слева эскизы все картинок галереи, справа – изображение, которые «активно» в данный момент и показано в полном размере.
Пример, который описывается в этом посте, можно посмотреть по ссылке. Также там в исходном коде всё прописано понятно и без чего-то лишнего.
Фотогалерея без использования java-скрипта будет работать, когда прописаны уникальные имена <name> для каждого якоря, который указывает на определенную картинку (типа, <pic1>, <pic2> и так далее).
Создание галереи фотографий на CSS
Нам надо подготовить эскизы (preview) для каждой фотографии, которая будет размещена в галереи без java-cкриптов. Собственно HTML-код блоков с картинками выглядит примерно так:
Названия блоков: gallery – галерея, nav – навигация, images – полноразмерные фото, остальные атрибуты уникальны для каждой картинки и ее эскизу (картинки – image1…5.jpg, эскизы – preview1…5.jpg).
<div id="gallery">
<ul id="nav">
<li><a href="#pic1"><img src="preview1.jpg" /></a></li>
<li><a href="#pic2"><img src="preview2.jpg" /></a></li>
<li><a href="#pic3"><img src="preview3.jpg" /></a></li>
<li><a href="#pic4"><img src="preview4.jpg" /></a></li>
<li><a href="#pic5"><img src="preview5.jpg" /></a></li>
</ul>
<div id="images">
<div><a name="pic1"></a><img alt="" src="image1.jpg" /></div>
<div><a name="pic2"></a><img alt="" src="image2.jpg" /></div>
<div><a name="pic3"></a><img alt="" src="image3.jpg" /></div>
<div><a name="pic4"></a><img alt="" src="image4.jpg" /></div>
<div><a name="pic5"></a><img alt="" src="image5.jpg" /></div>
</div>
</div>
Чтобы галерея фотографий без java-скриптов работала, нужны правильные параметры каскадных стилей (CSS). Для нашего примера это выглядит примерно так.
Правый блок с большими картинками должен иметь ширину самой большой картинки, понятное дело. Для него устанавливаются атрибут overflow:hidden. Фотографии-ссылки находятся внутри этого блока (см. выше).
Маленькие картинки являются ссылками на соответствующие им большие фотографии.
При нажатии на эскиз нужная картинка появится в правом блоке. Собственно говоря, происходит смещение фона блока на соответствующую якорю позицию.
CSS-код для фотогалереи
#gallery {
width: 770px;
overflow: hidden;
position: relative;
z-index: 1;
margin: 100px auto;
border: 2px solid #FFF;
}
#nav {
list-style: none;
padding: 0;
margin: 0;
float: left;
}
#nav li {
padding: 0;
margin: 0;
float: left;
clear: both;
}
#nav li a img {
display: block;
border: none;
}
#nav li a {
display: block;
}
#images {
width: 640px;
height: 427px;
overflow: hidden;
float: left;
}




 Рубрики:
Рубрики:  Метки:
Метки:
Это простая фотогалерея, которая создана с использованием CSS, без использования java-скриптов. CSS позволяет стилизовать и располагать изображения на странице, делая галерею удобной и красивой для просмотра.