
Если спросить у поисковика примерно то, что вынесено в заголовок, то найдется огромное количество статей, в которых подробно описываются «три способа», «десять плагинов», «двадцать хаков» и так далее – того, как вставить плеер (видео) Youtube статью блога на WordPress. Это, по крайней мере, странно выглядит…
Зачем лезть в редактирование каких-то кодов или устанавливать новые плагины, если видео Youtube вставляется обычным простым способом: скопировал код, вставил в статью (HTML), опубликовал. Что еще здесь нужно изобретать, не понятно.
Как вставить видео Youtube в блог WordPress

WordPress поддерживает встраивание видео с помощью HTML-кода и с помощью простого размещения ссылки (любого вида) на это видео.
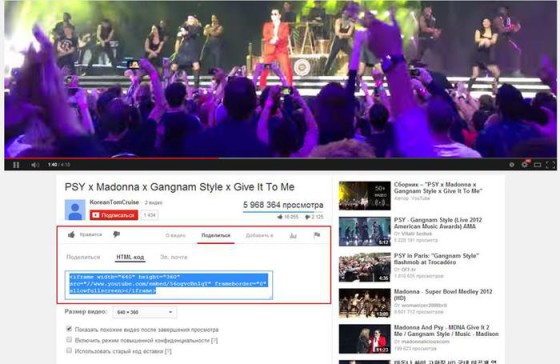
Самый простой способ получить код или ссылку – нажать на видеоплеере Youtube в его нижней части правой кнопкой мыши и выбрать в меню: «Получить URL видео» или «Получить код для встраивания».
Также на странице видео на сайте Youtube можно в настройках под плеером выбрать «Поделиться» / «HTML-код». Там же есть возможность выбрать размеры и другие настройки.
В новой или редактируемой статье WordPress просто размещаем код (в режиме HTML) или ссылку на видео (в любом режиме текстового редактора):
HTML-код видео Youtube
<iframe src="http://www.youtube.com/embed/56ogvcBnIqY" width="640" height="360" frameborder="0" allowfullscreen="allowfullscreen"></iframe>
Ссылка на видео Youtube с Мадонной и Саем
https://www.youtube.com/watch?v=56ogvcBnIqY
Единственное неудобство при встраивании с помощью HTML-кода – размер плеера, который без настроек может превышать ширину статьи. Но здесь вопрос для меня давно решенный.
Как установить максимальный размер плеера Youtube в блоге
Никак не напишу статью о настройках изображений в моих блогах, но так же, как максимальная ширина изображений, прописывается в CSS максимальная ширина видеоплееров.

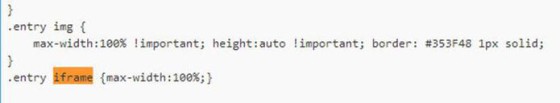
Не буду особо расписывать: например, в этом блоге прописан примерно такой код в файле stylesheet.css.
То есть, все «айфремы» буду по ширине не превышать размеры блока (статьи и др.), в котором они установлены. Здесь указано:
.entry iframe {max-width:100%};
.entry — класс свойств для внутренних статей, max-width — максимальная ширина, установленная для iframe.




 Рубрики:
Рубрики:  Метки:
Метки: